Welcome to the fifth part in a nine-part series highlighting – and even better, explaining – some of the most underrated and underused SEO tactics you should make the focus of your 2021 SEO efforts to score some huge SEO boosts.
Today, we are taking a new look at mobile-first search, mobile website optimisation, and why failure to pay enough attention to mobile users’ needs will now not only mean you miss out on some big SEO wins but also sink your site in the SERPs for good.
The Importance of Mobile Optimisation in 2021
If you think that SEOs like us have been harping on about mobile-first indexes and mobile optimisation for what seems like forever, you are right. And why do we do that? Because Google does. And because most webmasters and websites owners still aren’t taking mobile optimisation seriously enough.
There are many reasons for this – which we’ll get into in a while – but first, let’s take a look at why 2021 is the year when you need to (finally) take optimising your website for mobile as seriously as you should.
Google Literally Tells You To Think Mobile First
Google switched to its mobile-first index for ALL websites in September of 2020. Before that, they had been rolling it out on selected sites. You may have been one of them, and if you were, a notation in your Google Search Console or Google Analytics dashboard would have told you so.
Millions of sites had been converted to mobile-first before the cut-off date, so the chances are good that you were one of them. But now, mobile-first indexing applies to every website that takes up space on the Internet. By the end of 2021, Google will likely be ignoring the desktop version of your website altogether.
Why Did Google Move to Mobile First?
In the UK alone, the percentage of adults reporting they regularly used their mobile phone – versus a desktop computer – to access the Internet regularly increased to 79%.

These figures are almost exactly in line with predictions Google made four years ago, and the reason they implemented mobile-first. People are searching more on their phones. That other 20%? They will soon too. End of story. And it’s the same story the world over. Thus, a global mobile-first index.
What IS a Mobile-First Index?
Let’s hand this one over to Google:
“Mobile-first indexing means Google predominantly uses the mobile version of the content for indexing and ranking. Historically, the index primarily used the desktop version of a page’s content when evaluating a page’s relevance to a user’s query. Since the majority of users now access Google Search with a mobile device, Googlebot primarily crawls and indexes pages with the smartphone agent going forward.”
Later on, in that explanatory document, Google goes on to say:
“Afterwards, we’ll still occasionally crawl with the traditional desktop Googlebot, but most crawling for Search will be done with our mobile smartphone user-agent.”
It’s hard to imagine how much clearer Google could be about what they want. Yet, we constantly come across businesses resistant to making the changes needed to comply better will mobile-first best practices. Which, going into 2021 is kind of crazy.
Optimising your mobile website and content is a must, even though it might sound like just another thing to do.
Not only will it help you get more SEO traffic in both the short and long term, but since a lower percentage of your traffic will bounce, it will also help you with your conversion rates.
Your site needs to accommodate mobile users, no matter what industry you’re in or where you’re located.
What Mobile-Friendly Means
If you already know what mobile-friendly means, feel free to skip to the next segment.
Otherwise, it is not that complicated, actually.
As the name suggests, Mobile-friendly content essentially means that content not only displays well on desktop computers but also on smaller mobile devices.
That means that the text can be easily read, links and navigation are fluid, and the content, in general, can be easily consumed.
Let’s start with a test: knowing where you stand is crucial. You won’t need to do all the stuff in this post if your content is already mobile-friendly.
There are two key ways you can search for mobile-friendliness on your site.
The first is the mobile-friendly evaluation tool developed by Google, which is something anyone can use.

Another choice is to use a platform like this simulator for mobile phones, which allows you to see on several different phones what your site looks like. It won’t give you a ranking like Google’s apps will, but you’ll be able to see if something looks wrong.

About Responsive Design and Mobile Optimisation
You’ve almost certainly heard of “responsive” design.
Although technically not accurate, it’s usually used as a synonym for mobile-friendly design.
There are a few different techniques to build mobile-friendly websites, and using responsive design is just one of them.
It means that the content adjusts to accommodate as the screen’s size changes.
That being said, in most cases, responsive design is a definite winner.
Because of that, some strategies we will discuss here are based on the premise that, as opposed to one of the other approaches for building mobile-friendly pages, you will implement responsive design.
Ready? Here are some relatively simple ways you can help boost both your SEO and your site’s UX – that’s user experience – which will improve your user satisfaction, and time-on-site, which will delight your users, reduce your bounce rate and boost your SEO even further.
Simplify Site Menus
Mobile displays are obviously considerably smaller than laptop or desktop screens. When designing the menu options for your website visitors, keep this in mind.
Your desktop site’s menu can be more detailed and have plenty of options. But on a smaller screen, this complicates things. And impatient mobile users don’t like complicated.
To see all the navigation options, you don’t want visitors to have to scroll or zoom in and out. It must all be concise and fit on one screen.
The standard sidebar is also useless on the smartphone for most websites.
It is pushed to the very bottom of the page and is rarely seen at all.
So, unless you can create a sidebar – which is possible in many themes, especially in WordPress, it’s probably easier for mobile users to delete it altogether.
Keep Forms Super Simple

Think of all the various forms on your website. It’s not a successful strategy for conversion if you’re asking the visitor for a lot of details.
Instead, to keep your forms useful, and get visitors to actually complete them, you should change the look to accommodate mobile users.
Again, it’s not as much of a concern if someone is filling out a questionnaire on their computer, it’s easier to type and navigate on a larger screen. But for smartphones and laptops, this isn’t the case.
Review your forms, and ask yourself if each line is required.
For starters, you do not need home addresses and phone numbers if you’re trying to get users to subscribe to your email list.
Forms intended for purchase transactions do not need to ask the consumer what their favourite colour is. Get their info for billing and delivery, and that’s it.
In fact, one of the top reasons for shopping cart abandonment is a long and complicated checkout process:
So don’t do it.
Implement Clearer CTAs
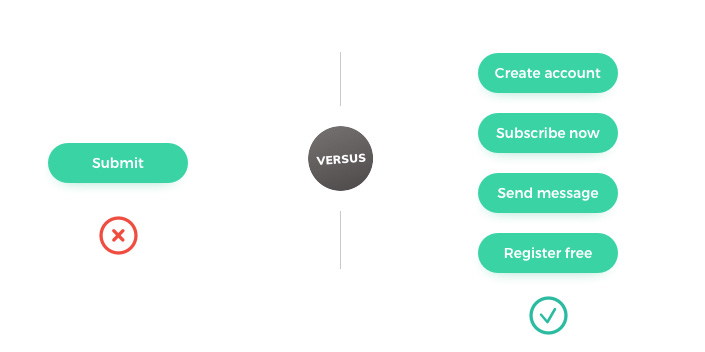
Let’s talk about conversions some more. Your call-to-action buttons need to be obvious and easy to use in an effective mobile web design.
Since we are dealing with a smaller screen here, you will overload the user by attempting to cram more than one CTA on the screen.
For each landing page, think about your objective. You’re trying to get some downloads? New subscribers? Increase your social media following? Get visitors to buy something?
Your CTA needs to concentrate on one primary objective per page.

Focusing your attention on the buttons of your CTA will give you an advantage over your rivals. That’s because 53% of websites have buttons that take longer than three seconds for users to recognise as a call-to-action.
That’s too long by far. Your primary CTA should be easy to spot, in two seconds or less ideally.
Add a GOOD Search Bar
This mobile-friendly SEO and consumer-focused design principle relates back to what we said about your menu options earlier. Some of you may have a menu right now with 20 or 30 different choices.
Trying to simplify those choices to fit on only one page can seem impossible. Well, especially if you add a search bar to your mobile site, it can be done with the help of one-pager templates making it look professional while delivering all the information to your clients in one page.
Encouraging users to search for what they want eliminates the need for a large and complicated menu. The visitor will be less overwhelmed by so many choices and that in turn will boost your conversions.
This functionality needs to be built into the web design of e-commerce sites for sure. Let’s have a look at Amazon’s home screen on mobile.

Amazon sells about 12 million items. We’re willing to bet that your website does not sell anywhere near as many items.
That means that if Amazon can use a search bar to help millions of smartphone users to browse hundreds or thousands of products easily, there shouldn’t be any problems with your company applying the same idea.
To simplify your design, implement a good, visible, easy to use the search bar and make it easy for mobile users to find exactly what they’re searching for.
Size Really Matters
It’s simple to navigate a website from a desktop or laptop computer. Controlling a cursor from a mouse or keyboard is easy.
But it is not as easy to search with your thumbs on a 4-inch screen. When laying out various elements of your mobile site, keep this in mind at all times.
To be tapped with a finger, buttons need to be big enough. Make sure that you keep enough space between buttons so that someone doesn’t press the wrong one accidentally.
It will frustrate smartphone users visiting your website by having to press the same button multiple times to make it work. So make sure they are very responsive.
You must also bear in mind the location on the screen of all clickable items.
Remember that 75 percent of users of smartphones tap on the device using their thumbs. Avoid the corners of the screen: when holding a mobile device, it’s difficult for a person to reach certain places with their thumb.

As the screen size grows bigger, that reach decreases further. Therefore, positioning the most relevant elements and clickable buttons in the centre of the screen is in your best interest.
Kill Those Pop Up Ads

On your mobile site, get rid of pop-ups. People don’t like pop-ups for the most part. They’re bothersome and impede the user experience.
The bigger issue with pop-ups on mobile devices is that they become even more of a nuisance because they are so difficult to close.
Remember that we said most people tap on small screens using their thumbs? On a mobile device, the tiny ‘X’ button to close a pop-up will be so small that users won’t be able to close the window.
While trying to close it, they could even unintentionally click on the ad. They’re going to be taken to the new landing page, where they did not want to go yet, ruining their experience.
Users can try to zoom in on the close button often to make it easier to tap, but then the screen dimensions get messed up as well.
It is best to remove these pop-ups completely. Come up with other ways to promote ads for whatever your pop-up is.
No More Big Walls of Text
Obviously, to interact with your guests, you’ll need to use copy on your website, but keep sentences and paragraphs as short as possible.
It is frustrating and hard to read large blocks of text. Remember, if a paragraph on your desktop website is two lines long, it might be six lines long on a smartphone.
Take a look at how conversions are influenced by typography:

Whenever you add text to your mobile site, keep these elements in mind.
Will the visitor understand the message? Where’s the focal point? What is the hierarchy of visuals?
This is all made possible by removing large blocks of text.
Be Smarter About Font Use
It is also a crucial design concept to choose the correct font.
Fonts need to be easy to read and simple. But to set two lines of text apart, you can also use fonts. You don’t want one line’s text to run into another line’s text.
For instance, for the headline of a section, you could use all capital letters and bold font. Then, to display a simple distinction, use standard capitalisation rules and non-bold font for the line below.
You’ve got a limited space to work with, so any time you want to separate text, you can’t always rely on a page break or pictures.
Prioritise Speed
You need to keep speed in mind, no matter what improvements you make on your mobile website.
Research shows that a mobile website that takes longer than three seconds to load is abandoned by 53 percent of people. With increasing page loading times, take a look at how these bounce rates increase:

Simplifying your website interface is the best way to keep your page load time as low as possible.
Fortunately, this shouldn’t be a concern if you follow all the other guidelines we’ve outlined so far.
Eliminate distracting, flashing lights and heavy images. Kill off the bells and whistles.
Simple websites load faster and have a higher rate of conversion. And lower bounce rates. They rank better in the SERPs, and in the new age of the mobile-first index that last statement will be truer than ever.
2021 is the year of the mobile-friendly experience in SEO. So get in touch, we’ll be happy to help.